AJAX Total #3: Klappe zu! Und Action!
Heute morgen geht es weiter mit unser Artikelserie AJAX Total. Wer direkt auf diesem Beitrag gelandet ist und gerne ins Tutorial mit einsteigen möchte, dem empfehle ich, zuerst den ersten und zweiten Teil der Artikelserie zu lesen. Dort werden zum einen einige AJAX-Basics erklärt und zum anderen Quellcode verwendet, auf den wir im dritten Teil der Serie wieder zurückgreifen möchten. Ansonsten ist auch dieser Teil selbstverständlich wieder an Einsteiger gerichtet und erfordert kein besonderes Vorwissen.
Teile der Serie:
Wie die Überschrift schon vermuten lässt, möchten wir heute mit Aktionen arbeiten. Dabei habe ich mir zwei Fälle herausgesucht, die in der Praxis immer wieder vorkommen: Zum einen soll per AJAX Inhalt nachgeladen werden, wenn der Benutzer auf einen Button klickt. Zum anderen soll automatisch jede Sekunde Inhalt nachgeladen werden.
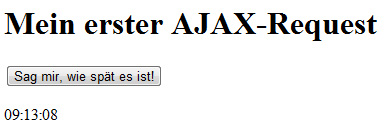
Praktisch werden wir also einen HTML-Button realisieren, der dem Besucher bei Klick die genaue Uhrzeit zurückliefert. Im zweiten Beispiel gehen wir noch einen Schritt weiter und realisieren quasi eine echte Digitaluhr. Packen wir’s an!
Wie bereits geschrieben, verwenden wir wieder den Quellcode aus unserem zweiten Teil der Artikelserie. Der Vollständigkeit halber hier nochmal beide Dateien:
ajax-index.html
ajax.php
Inhalt per Klick nachladen
Als erstes brauchen wir natürlich ein Element, auf das der Benutzer auch klicken kann – logisch. Was eignet sich dafür besser als ein schönes klassisches button-Element!? Den Quellcode der ajax-index.html bitte wie folgt bearbeiten:
Nun wird es wieder Zeit für Javascript bzw. jQuery. Wie bereits beim letzten Mal fügen wie den folgenden Quellcode-Auszug wieder unmittelbar hinter dem jQuery-Aufruf ein. Nochmal der Hinweis, dass es bei größeren Projekten sinnvoll ist, den Javascript-Quellcode in externe Dateien auszugliedern, damit der Browser diese cachen kann – in unserem Beispiel ist dies allerdings nicht nötig.
Die meisten Bausteine habe ich bereits im letzten Artikel erklärt. Schauen wir uns also im Detail an, was sich verändert hat:
- Zeile 3
Wieder verwenden wir den jQuery-Selektor, um auf das HTML-Element vom Typ button zuzugreifen. Da es im Dokument nur einen Button gibt, müssen wir die Selektion nicht weiter filtern. Dem Button geben wir anschließend den Befehl, alle Events vom Typ click in einer anonymen Funktion zu verarbeiten und das event-Objekt als Parameter mitzugeben.
Auf Deutsch: Immer wenn ein Klick auf ein button-Element erfolgt, führe den Quellcode aus, der zwischen { und } steht ;-) - Zeile 4
Der sogenannten anonymen Funktion haben wir in Zeile 3 einen Parameter e übergeben. Dieser Parameter beinhaltet bei der click-Funktion von jQuery das sogenannte eventObject. Darin sind alle Eigenschaften gespeichert, die dieser Klick ausgelöst hat: Zum Beispiel der genaue Zeitpunkt oder an welcher X/Y-Position sich die Maus gerade befand.
Mittel der Funktion e.preventDefault() sagen wir dem Browser nun, dass alle Aktionen, die der Browser eigentlich ausgeführt hätte, gestoppt werden sollen. Normalerweise wird nämlich die komplette Seite neu geladen, falls man auf ein button-Element klickt. Das macht durchaus Sinn, da ja sonst im klassischen Sinne keine Formulare übermittelt werden könnten. In unserem Fall können wir diesen Verhalten aber nicht gebrauchen und verbieten es dem Browser.

Das war schon alles – so simpel lässt sich per Klick Inhalt dynamisch nachladen!
Inhalt in gewissen Zeitabständen nachladen
Kommen wir zur zweiten Aufgabe in dieser Artikel-Serie: Wir wollen nichts geringeres als eine Digitaluhr im Browser realisieren.
Die Profis verzeihen mir jetzt bitte, dass diese Lösung nicht sehr performant ist und einige Server-Zugriffe generiert.
Als erstes stellen wir dazu unsere ajax.php etwas um. Nichts gravierendes, dennoch wichtig um im Anschluss ein schöneres Ergebnis zu erhalten. Die Ausgabe wird später beispielsweise so aussehen: 15:33:06
Desweiteren können wir das button-Element aus der ajax-index.html gerne wieder entfernen. Ein Klick ist in diesem Beispiel ja nicht mehr nötig. Gravierende Änderungen gibt es dafür im Javascript-Abschnitt – den alten Code ersetzen wir durch folgenden:
Sieht kompliziert aus? Ist es nicht, hier kommt die Auflösung:
- Zeile 3
Um den Javascript-Timeout zu händeln, brauchen wir zu Beginn eine Laufzeit-Variable. Dadrin speichern wir später die Timeout-Anweisung. - Zeile 5
Der Timeout zwingt uns ebenfalls dazu, mit einer Funktion zu arbeiten. Denn wir brauchen ein Gerüst, auf dass wir später immer wieder zugreifen können. Dieses Verhalten nennt man in der Programmierung rekursiv. - Zeile 6
Damit sich der Browser nicht „verzettelt“ oder gar hängen bleibt, löschen wir zu Beginn der Funktion bestehende Timeout-Anweisungen per clearTimeout(). Was in unserem Beispiel noch nicht so gravierend wäre, kann bei großen Projekten zu starken Performance-Einbußen führen, da sich quasi mehrere Instanzen des Timeouts bilden könnten. - Zeile 12 – 14
In unserer timer-Variable speichern wir die setTimeout-Funktion, welche wir natürlich damit auch gleichzeitig ausführen. Der zweite Parameter der Funktion gibt übrigens den Wert in Millisekunden an, wie lange gewartet werden soll, bis der Funktions-Inhalt ausgeführt wird. In unserem Fall soll also genau eine Sekunde gewartet werden, bis die Funktion uhr() erneut aufgerufen wird. - Zeile 17
Damit die ganze Sache überhaupt erst ins Rollen kommt, beziehungsweise die Funktion überhaupt erst gestartet wird, müssen wir diese natürlich manuell aufrufen.
 Wenn alles glatt geht solltet ihr nun eine tickende Uhr in eurem Browser vorfinden. Wobei wir auch schon wieder am Ende des dritten Artikels zur Artikelserie AJAX Total angekommen wären. Im vierten Teil werden wir uns anschauen, wie man nicht nur Daten vom Server empfängt, sondern auch welche an ihn sendet. Schöne Ostern!
Wenn alles glatt geht solltet ihr nun eine tickende Uhr in eurem Browser vorfinden. Wobei wir auch schon wieder am Ende des dritten Artikels zur Artikelserie AJAX Total angekommen wären. Im vierten Teil werden wir uns anschauen, wie man nicht nur Daten vom Server empfängt, sondern auch welche an ihn sendet. Schöne Ostern!
Dieser Artikel wurde am 21.04.2011 veröffentlicht

Warum so kompliziert und nicht einfach mit setInterval()?
Guter Einwand! Liegt in dem Fall wohl an meinen persönlichen Angewohnheiten.. Arbeite schon immer mit setTimeout() :)
Moin Torben,
ich hoffe doch du packst am Ende nochmal alles in ein eBook, der Übersicht und Usability wegen ;) …
p.s.: ein Plugin um den Kommentaren zu folgen, wäre auch nicht allzu verkehrt.
Hallo Lars,
ja, ein eBook wäre wirklich eine tolle Idee und lässt sich mit Sicherheit umsetzen ;-)
Bzgl. des Plugins: Etwas im Angebot?
Google einfach mal nach „Subscribe to Comments“ das dürfte das Plugin mit der höchsten Verbreitung sein und findet auch bei mir seine Abonnenten …